Star wars planets
A simple app to familiarize myself new tools and libraries

Overview
SW planets is a React project I completed in 1 week as part of my internship at Health for People. The aim was to familiarize myself with the company's technical stack before diving into the source code of TOMA Santé applications. Romain, my internship tutor, helped me when I encountered difficulties that kept me stuck for too long.
Core functionalities
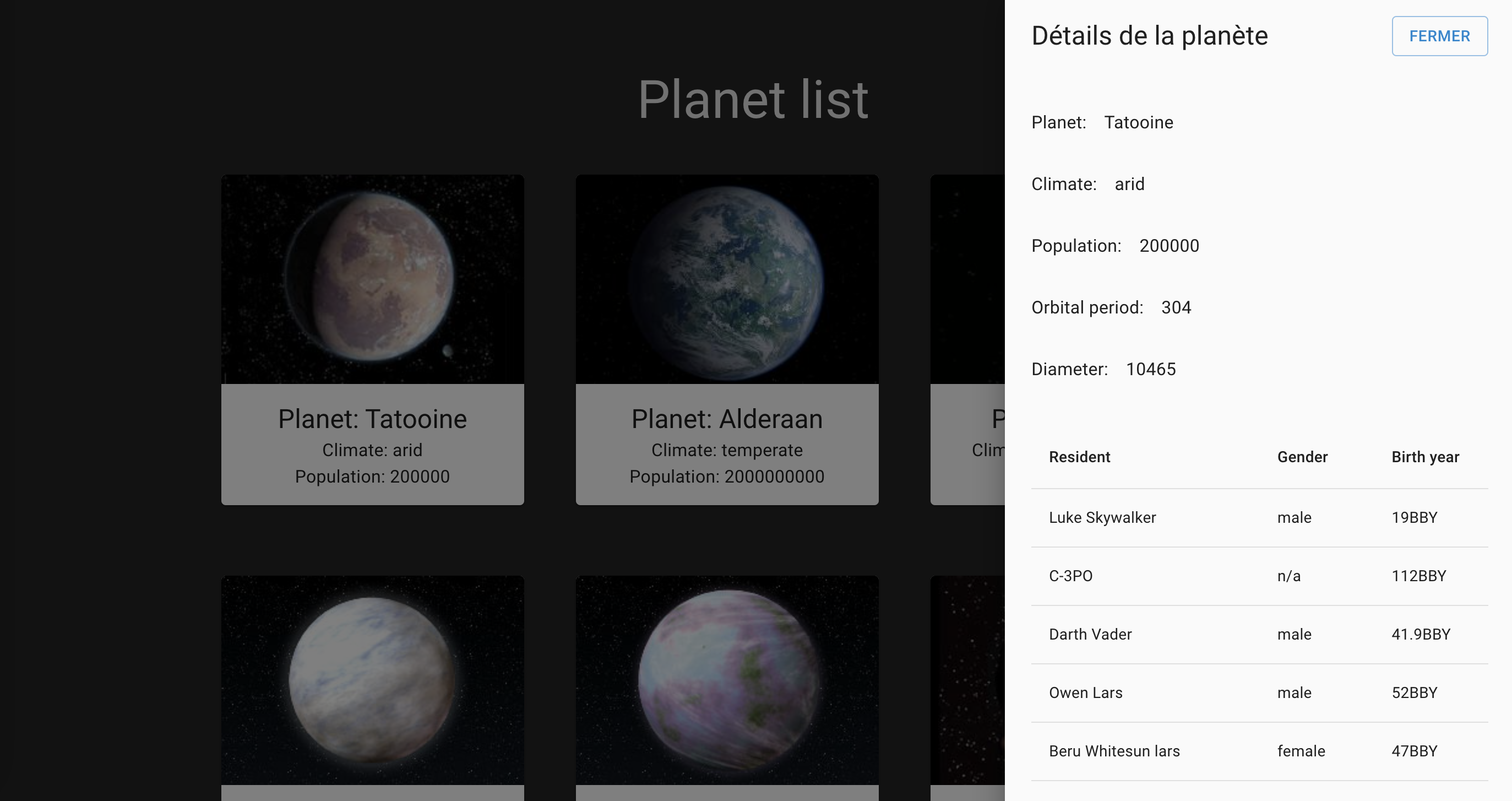
- View planet list
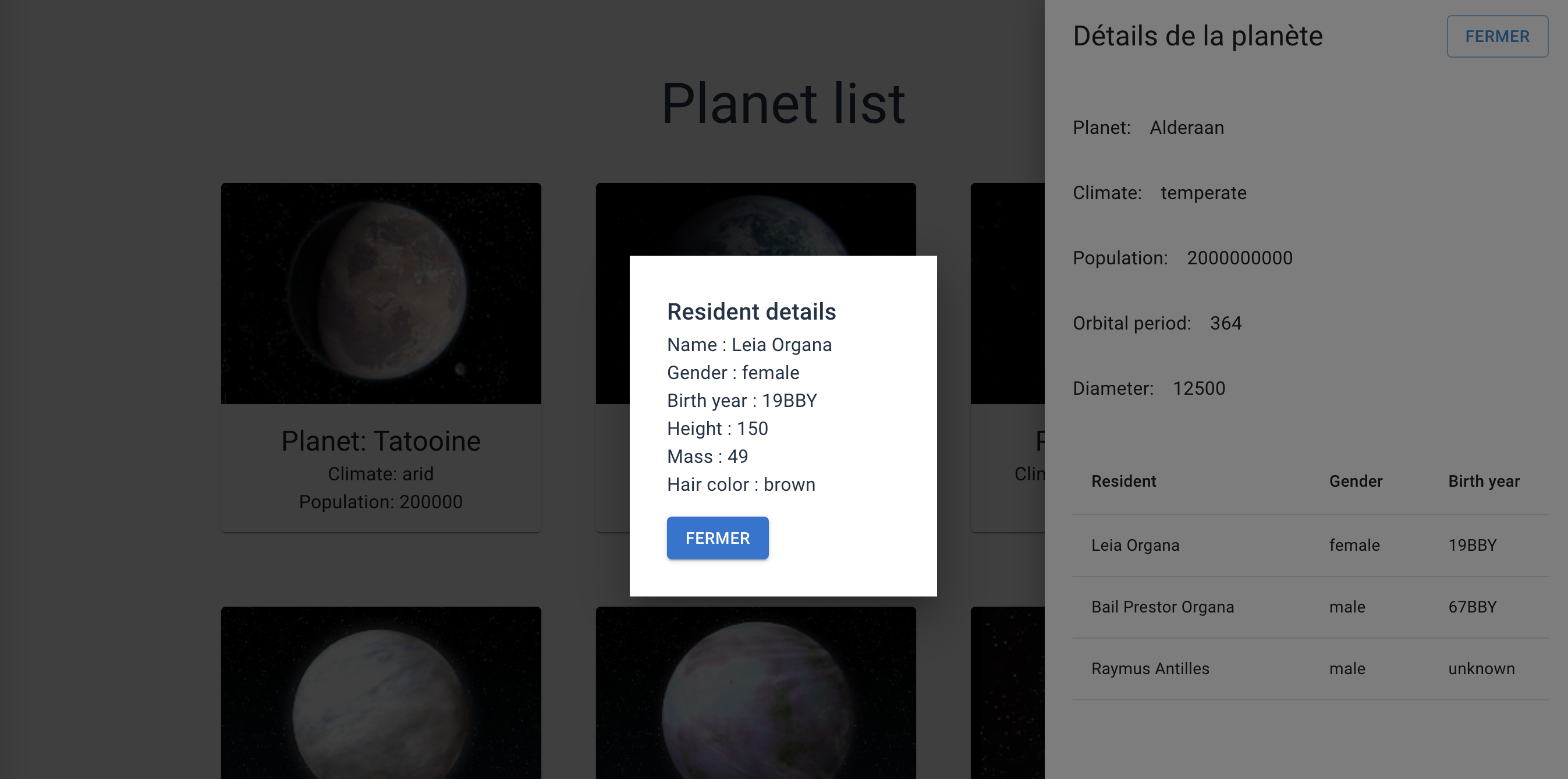
- View planet details
- View resident details

Required skills
To complete this project, I needed the following skills:
- Code with TypeScript
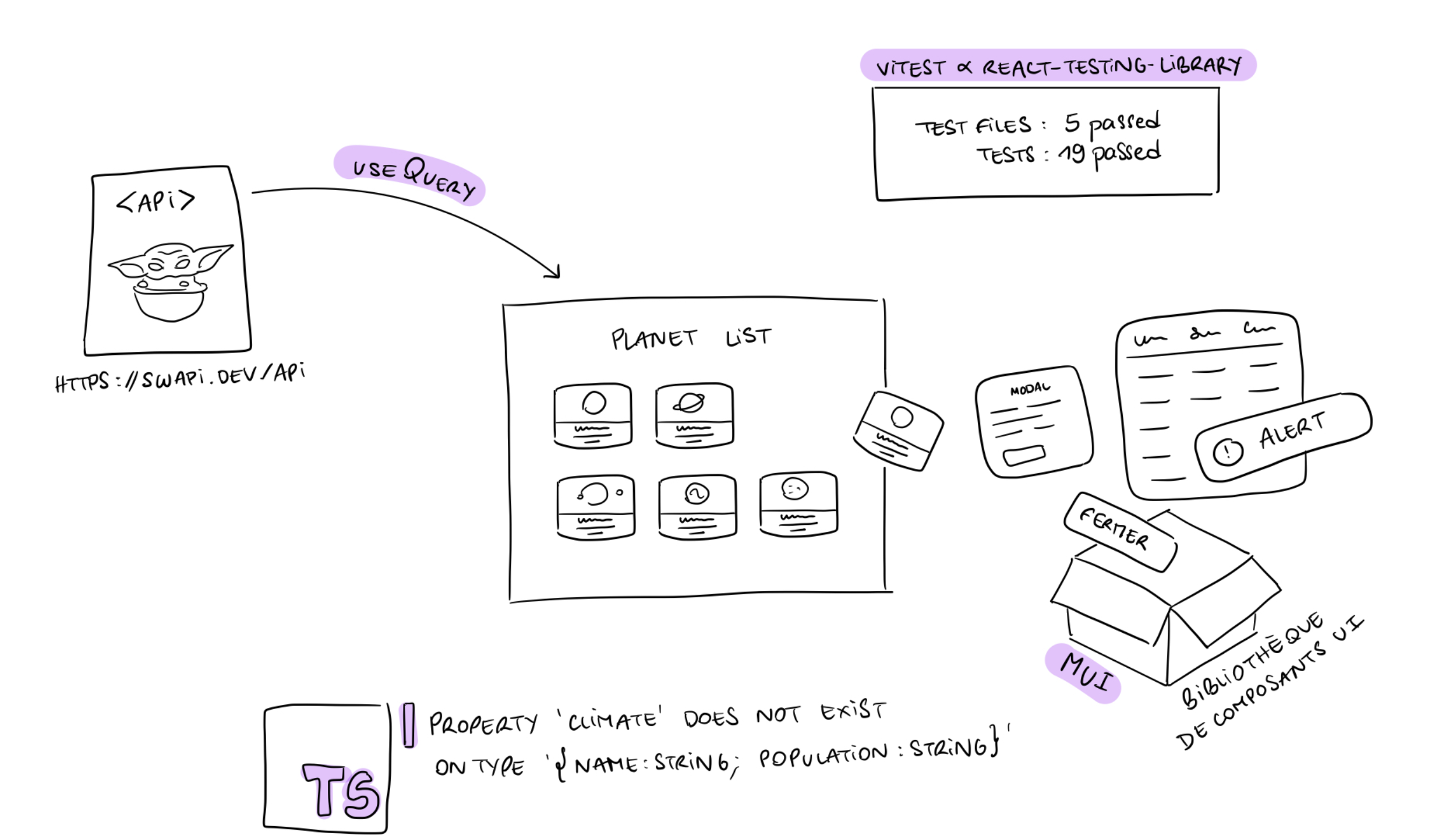
- Fetch data with TanStack Query
- Use an API to get Star Wars data
- Use the library Material UI.
- Test the application with Vitest & React-testing-library
- Deploy the application in production using Vercel

Source code & Demo
What I learned
Basics of TanStack query
The useQuery hook provided by TanStack Query facilitates the management of load, error and success states when retrieving asynchronous data from a React application. It simplifies API calls, data state management and caching of query results. Even with only the basics, I can see why this library is so popular.
User-centered testing
User-centered testing ensures that the tests reflect real user interactions and behaviors. React Testing Library provides several methods for testing React components by interacting with the DOM as a user would. After this project, I better understand what to test: what the user sees and does.
useOutletContext
I wanted to share a function between a component and its child component via an Outlet. To do this, I usedOutletContext. The next challenge was to simulate the context in the tests.
Difficulties
Getting used to TypeScript
As I wasn't used to TypeScript, it was hard for me to read my code with TypeScript. I was slower at proofreading myself, even though TS certainly saved me time by reducing potential errors.
And apart from the fact that proofreading wasn't as easy, I didn't know what and how to type or I often forgot to type my props... Oops! Which earned me some nice warnings.
Tests configuration
Initially, we wanted me to become more proficient with Jest and react-testing-library, as these are the testing tools used at Health for People. But this quickly became a problem, as Vite and Jest can come into conflict when used together. Finally, we decided to use Vitest, which is specifically designed to work with Vite.
Tests on MUI components
As MUI adds layers of styles to its elements, these are sometimes more difficult to select with standard React-testing-library selectors (such as getByRole, getByText).
Sometimes I've been unable to test certain elements with a data-test-id attribute. In this case, the solution I found was to add an aria-label attribute.